Luego de algún tiempo retomo la escritura en el blog, para comentarles el emprendimiento que se ha iniciado en favor de aplicar la tecnología de la Realidad Aumentada para poder reforzar los aprendizajes en matemática, fundamentalmente en los primeros grados. El Informe Horizon 2010 elaborado por el eLearn Center de la UOC y el New Media Consortium vaticinó que la realidad aumentada sencilla sólo tardaría de dos a tres años en imprimir una fuerte influencia en la educación; esta vaticinio se ha ido cumpliendo en estos cerca de 3 años; el grato reto que asumí fue poder ser referentes en el uso de esta tecnología; por fortuna se coincidió con la empresa mexicana M.C. Ar en este empeño y en estos meses estoy trabajando para ellos en el desarrollo de un sistema que pueda apoyar la enseñanza de las Matemáticas basándonos en la curricula de primer grado en México, que es muy similar en los contenidos a varias de las currículas latinoamericanas en especial la peruana.
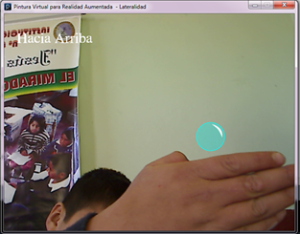
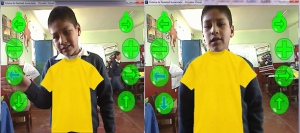
Durante el desarrollo del proyecto se van construyendo juegos de RA, que usan conceptos de las denominadas aplicaciones de computación basadas en el gesto. El lenguaje de programación que se eligió fue CSharp bajo el framework Microsoft XNA; dentro de este entorno se usaron librerías de visión artificial basadas en OpenCV y adaptada a CSharp con la denominación de OpenCvSharp. Las aplicaciones construidas logran interactividad a través de los gestos; usando para ello la detección de flujo de movimiento, es decir, se determina el patrón aparente de movimiento de objetos, superficies, y los bordes en una escena visual que es causado por el movimiento relativo entre un observador (un ojo una cámara ) y la escena,
Experimentalmente se esta validando las aplicaciones en la I.E. «Jesús Nazareno», bajo estrategias del juego didáctico; donde se introducen los juegos para poder validar sus resultados, que espero poder comentar en este espacio. Estos son algunos de los conceptos que se están trabajando:
– Clasificación de objetos.
– Seriación de objetos.
– Representación de la cardinalidad de un conjunto de objetos.
– Identificación de números ordinales.
– Identificación de la relación “mayor que”, “menor que”, “igual que”
– Sumar y restar de números.
Videos ilustrativos de lo que se esta avanzando:
Juan Cadillo