Para nosotros es de gran emoción poder compartir dentro del marco del Premio Internacional Educared 2011, las incidencias resumidas de todo el trabajo desarrollado dentro del Proyecto Probador Virtual. El proyecto presentado es una incubadora de Ideas sobre la Aplicación de la Realidad Aumentada en la Escuela.
Partimos de la necesidad de construir un emprendimiento que fuera capaz de utilizar ideas propias, de colegas y muchas otras que están dispersas y se conocen a través de Internet. El reto inicial era conocer más sobre la Realidad Aumentada y poder aplicarla en nuestro entorno local a través de aplicaciones personalizadas que respondan a nuestras necesidades dejando en un segundo plano algunas aplicaciones comerciales que ofrecen contenido visual de una calidad impresionante pero requieren la adquisición de licencias y en muchos casos están descontextualizados de nuestra realidad.
Partimos de lo pedagógico para guiar el emprendimiento tecnológico desconociendo a priori los resultados. Esto es fundamentalmente a que no existen estudios o son muy poco difundidos; no tenemos referencias contextualizadas de los logros y aplicaciones conseguidas de la Realidad Aumentada. Lo que se puede observar sobre la tecnología son gran cantidad de videos muchos de ellos de carácter comercial, en los que se muestra marcadores (hojas de papel con símbolos que el software interpreta) y algún objeto que se muestra sobre estos como videos, fotografías, animaciones en 3D.
La tecnología de la Realidad Aumentada todavía es inmadura y el proyecto apunta a aportar en su uso dentro del aula para conocer sus ventajas y desventajas con niños dentro de un ambiente que cuenta con limitados recursos tecnológicos pero mucho ánimo de aprender cómo es nuestra Escuela.
Los lineamientos guía que fundamentan el desarrollo materia de este diario son:
– El desarrollo de las capacidades de kinestésicas
– El desarrollo de la expresión creativa.
– El desarrollo de habilidades matemáticas y lógicas básicas.
– Mostrar información diversa a través de Marcadores.
Todo dentro de una estrategia global de juego apoyado en lo didáctico.
Todo comenzó con la Premiación del Certamen Internacional Educared 2010, donde la Fundación Telefónica y EDUCARED organizaron una jornada de Intercambio y Capacitación en el que se expuso los avances en el ámbito tecnológico dirigido a la Educación. uno de estos avances fue la Realidad Aumentada; lo que motivo gran interés por conocer y aplicar los conceptos y la tecnología dentro del ámbito local.
Es así que en Enero – Febrero 2011
Nos avocamos a investigación sobre la tecnología inmersa para usar la Realidad Aumentada:
– Lenguajes de programación como processing, Actionscript, C++
– Entornos de desarrollo para gestionar la Realidad Aumentada.
– Hardware necesario para usar la Realidad Aumentada.
Para Marzo del 2011
Consideramos que se tenía muchas posibilidades de poder aplicar la Realidad Aumentada en Nuestra Institución «Jesus Nazareno», por lo que iniciamos la investigación y selección de las competencias y capacidades a desarrollar en una primera etapa por la Realidad aumentada con los niños. También evaluar y seleccionar la opción tecnológica, fundamentalmente orientada a usar software libre para poder realizar un emprendimiento sostenible en la comunidad; ya que al ser una escuela publica carecemos de fondos para adquirir licencias de Software.
En este mes el aprendizaje del lenguaje programación Processing, se intensificó, ya que este fue el lenguaje seleccionado por sus características de ser software libre, fácil de aprender y tener muchas librerias complementarias. Las librearías que emocionaron fueron las de la visión artificial con las cuales pudíamos ampliar nuestro trabajo con la Realidad Aumentada, abriendo puertas más allá de los simples marcadores que se publicitan con la Realidad Aumentada.
En Abril del 2011
Durante la primera semana iniciamos formalmente el proceso de planificación y como resultados obtuvimos el plan de investigación que guiaría todo el trabajo. Este plan fue presentado y aprobado por la Dirección de la Institución Educativa. En él se postuló la fundamentación pedagógica y didáctica del proyecto, así como la parte técnica que por carácter de novedosa teníamos que gestionar de manera cuidadosa ya que esta podía convertirse en abrumadora por las dificultades técnicas.
La PROPUESTA CURRICULAR que nos guió fue:
Se trabajó teniendo como base el Diseño Curricular Nacional de la Educación Básico Regular, considerando las áreas de Educación Artística y Educación Física del III Ciclo fundamentalmente y atendiendo en parte de las IV Ciclo:
ARTE
• COMPETENCIA: Expresa con espontaneidad y creatividad sus vivencias, ideas, sentimientos y percepción del mundo, haciendo uso de recursos artísticos para explorar los elementos del arte vivenciándolos con placer.
• CAPACIDADES:
o Explora y experimenta con materiales de expresión gráfico plástica; con objetos sonoros del entorno…
o Observa y describe las características visuales, sonoras y cinéticas (de movimiento) de elementos naturales y objetos de su entorno.
o Reconoce y describe diversas producciones manuales y artísticas desarrolladas en el entorno familiar o comunitario.
EDUCACION FISICA
• COMPETENCIA: Comprende su cuerpo de forma integral, lo utiliza en la ejecución de actividades físicas sencillas, valorándolas como medio de cuidar su salud.
• CAPACIDADES:
o Utiliza su cuerpo como totalidad en la realización de actividades lúdicas
• COMPETENCIA. Domina su cuerpo y utiliza sus posibilidades de movimiento para resolver tareas motrices simples, orientarse en el espacio y en el tiempo, expresarse corporalmente y manipular objetos; mostrando espontaneidad en actuar.
• CAPACIDADES:
o Reconoce la lateralidad en su cuerpo experimentando con diferentes actividades.
o Identifica y utiliza conceptos de ubicación espacial básicos al realizar movimientos y desplazamientos
LOGICO MATEMATICA
• COMPETENCIA: Reconoce, nombra y describe figuras geométricas, asociándolas con objetos de su entorno
• CAPACIDADES:
o Identifica elementos esenciales de figuras geométricas planas: rectángulo, cuadrado, triangulo.
Respecto a la parte técnica se propuso desarrollar el proyecto mediante ciclos evolutivos en dos Etapas, En la primera etapa se consideran 3 ciclos evolutivos para tener un producto entregable probado al 06 de junio del 2011 y una Evaluación esto coincide con el último día de la entrega de Trabajos del Premio Internacional Educared. Luego una segunda etapa al 10 de diciembre del 2011 con 2 o 3 ciclos dependientes de los resultados de la Primera Etapa, donde la Institución Educativa muestra el resultado del trabajo a las Autoridades Municipales del Distrito de Independencia – Huaraz.
La propuesto en ciclos de desarrollo busca hacer visibles lo más pronto posible los resultados logrados y no esperar hasta el final, de la misma forma por cada ciclo se tiene un entregable; en caso de no terminar el tercer ciclo de desarrollo de la propuesta se tiene por lo menos uno o dos de los ciclos terminados base de la propuesta.
PRIMER CICLO: Apoyar el reconocimiento de Color mediante la Realidad Aumentada:
SEGUNDO CICLO: Desarrollar un lienzo virtual o un sistema de dibujo kinestésico. Apoyar la expresión artística
TERCER CICLO: Lograr mediante la Realidad Aumentada el desarrollo de los reflejos y la lateralidad. Y desarrollar un sistema de reconocimiento de figuras geométricas
En la tercera semana de este mes se:
– Inició el desarrollo del subsistema de reconocimiento de color.
– Se tomó como base el libro “Learning Processing A Beginner’s Guide to Programming Images, Animation, and Interaction” de Daniel Shiffman quién propone un algoritmo de selección de color y su seguimiento del mismo en el video para el software Processing.
– Se detecta que un sistema de detección de color es insuficiente para una propuesta pedagógica con niños, no se puede hacer mucho con seguir un color a largo de la pantalla.
– Se evidencia que la cámara web Microsoft LifeCam VX-5500, no es muy buena para detectar color, ya que no presenta colores verdaderos.
En la cuarta semana:
– Se llega a la conclusión que el modelo RGB no permite una detección de objetos por color ya que un solo color puede tener múltiples presentaciones o gamas.
– Se propone en base a la investigación en Internet cambiar el modelo de color usado por un computador RGB a un modelo CieLab que es más certero a la hora de encontrar un color
– Se construye un algoritmo de transformación del modelo RGB a CIELAB para Processing en base a la propuesta de Jacques y Desmis(http://www.rawness.es/cielab/?lang=es) quiénes han desarrollado código de transformación del modelo en el lenguaje PHP. El código propuesto tiene licencia CC0 v1.0( Http://creativecommons.org/publicdomain/zero/1.0/) y se logra adaptarlo a Processing.
– Se adapta el modelo y se tiene la primera versión de la propuesta. Se desarrolla un video con objetos de colores para el rojo, amarillo y azul; también para el verde, negro y blanco.
– Se prueba el modelo con alumnos del cuarto grado. Los resultados no son muy alentadores el sistema no identifica correctamente los colores debido a que la cámara no presenta color verdadero por lo que se juega con los tonos de color, pero para una propuesta con niños más pequeños no es una opción viable con esta cámara.
Durante el mes Mayo del 2011
Trabajamos muy duró y logramos en la primera semana:
– Adaptar al proyecto que estamos desarrollando las librerias de openCV para java; pero la cámara web Microsoft LifeCam VX-5500 es incompatible con OpenCV, por lo que se cambia a una cámara web Genius Eye 110 Instan Video.
– El sistema funciona pero siguen los problemas con el color verdadero.
– Se hacen otras pruebas, y se decide adquirir una cámara Web de mejores prestaciones, la opción es la Longitech WebCam Pro 9000. (Esta cámara no está en stock por lo se tiene que esperar a la próxima semana).
– Como se tiene un producto en el Primer Ciclo, y se espera que el rendimiento sea mejor con la cámara solicitada se inicia el SEGUNDO CICLO de nuestro trabajo.
Paralelamente se ha estado desarrollando un lienzo virtual para pintar sobre él.
– Con el segundo ciclo se prioriza la investigación sobre las librerías de OpenCV para processing (OPENCV Processing and Java Library cuya dirección url es: http://ubaa.net/shared/processing/opencv/.), para ello en primer lugar se trató de detectar bloques de objetos con la función blobs() de OpenCV pero no fue muy efectivo ya que se detectaban mucho bloques (regiones agrupadas) y el pincel corría de un lugar a otro imposibilitando dibujos uniformes; por lo se vio por conveniente cambiar a un reconocimiento de color, aprovechando lo aprendido en el subsistema de reconocimiento de color.
La segunda semana, se inicio con el logro de detección del movimiento en regiones puntuales usando OpenCV y se propone elaborar un menú que permita cambiar de color el pincel de pintado y tener la posibilidad de localizar los menús que funcionarán sin necesidad de presionar el mouse o alguna tecla.
– Se tiene éxito al final de la semana en lograr pintar haciendo seguimiento de color y cambiar pinceles, pero la tasa de fallas es muy elevada debido fundamentalmente a la cámara usada.
– Se hacen las primeras pruebas con los niños, el nivel de dificultad para pintar es alto y se sigue esperando la nueva cámara.
La tercera semana es muy alentadora pues la nueva cámara está por fin en nuestras manos, se prueba con los niños, el PRIMER CICLO QUEDA COMPLETO, los niños usan la Realidad Aumentada para reconocer el color, el nivel de fallos desciende de un 50% a un 10%. Y la jornada de Interacción de los niños del Cuarto Grado con los del Segundo es Satisfactoria, se logra que los niños usen la aplicación desarrollada.
– El Subsistema de dibujo kinestésico está listo para su uso; las primeras pruebas en un ambiente poco controlado no son muy alentadoras. Los niños tienen a moverse de su sitio creando variaciones en el reflejo de la luz, el aula varía el tono de color de los objetos que detecta la cámara según la posición del día y la entrada de la luz.
– Se ha investigado más, en youtube.com se han observado varios videos que hacen pintado sobre un lienzo y usan gafas de realidad virtual o en su defecto redes neuronales o algún filtro de predicción de movimiento. El desarrollo de estas tecnologías es costosa en tiempo pero posible por lo que se evaluará su desarrollo en la SEGUNDA ETAPA.
– Se ha optimizado en todo lo posible el sistema y lo que queda es probarlo en un ambiente más controlado. Ya que en las pruebas realizadas en un ambiente con una sola entrada de luz es sistema es satisfactorio de un 80 a 90%. Versus el 50% que se logró en el aula. Se decide dejar para la primera semana de junio la prueba de este ciclo y planificar el ambiente para su desarrollo con los niños.
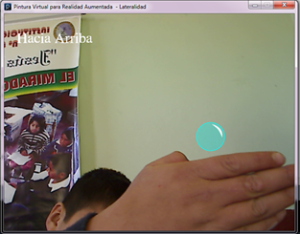
Se ha iniciado el TERCER CICLO con el Subsistema de reflejos y lateralidad.
– Las ideas que se tiene es desarrollar un sistema que permita mejorar la lateralidad: arriba, abajo, izquierda y derecha.
– Se toma como base el juego realizado por Andy Best (http://andybest.net/2009/02/processing-opencv-tutorial-2-bubbles/). Él juego consiste en un grupo de bolas o pompas de jabón que van cayendo y al ser tocadas desaparecen. El comparte parte de su código. Lo relevante es que permite obtener una visión más clara de la detección de movimiento y dar nuevas luces a la propuesta que estamos desarrollando. A nosotros nos interesa poder mover la pompa de jabón de un lugar a otro es decir desarrollar los conceptos de arriba, abajo, izquierda y derecha.
– El desarrollo de la idea está completa. Las pruebas de uso con los niños del CUARTO GRADO es exitosa, los niños del CUARTO GRADO apoyan el desarrollo del juego con los niños del SEGUNDO GRADO, siendo la experiencia satisfactoria.
– Paralelamente se viene desarrollando el juego de PingPong. Este se basa en la detección de color y sacar un promedio del mismo en la pantalla. El proceso al inicio lo deseamos realizar usando la detección de movimiento, pero se hacía muy lento puesto que se tenía que tocar la paleta por los extremos para moverla hacia arriba y abajo; luego de un revisión se tomó contacto con el trabajo de Nikolaus Gradwohl, (http://www.local-guru.net/blog/2008/10/10/touchless-multitouch-in-processing) que realiza un trabajo sobre un multitouch display, y logra en base a un promedio de color de dos objetos muy marcados presentado a la cámara web hacer seguimiento de los mismos. También presenta un algoritmo que nos orienta a cómo sacar el promedio de color de toda la pantalla, la adaptación de su idea permite construir un bloque de código que a continuación presentamos:
class Point
int x;
int y;
Point( int x, int y )
this.x = x;
this.y = y;
//comparando el color del punto buscado versus el punto de la figura
boolean Match( int c1, int c2 )
int limit = 10 ;
int sr = c1 >> 16 & 0xFF;
int sg = c1 >> 8 & 0xFF;
int sb = c1 & 0xFF;
int cr = c2 >> 16 & 0xFF; //extrer color
int cg = c2 >> 8 & 0xFF;
int cb = c2 & 0xFF;
return cr > sr – limit && cr < sr + limit &&
cg > sg – limit && cg < sg + limit &&
cb > sb – limit && cb < sb + limit;
////saca el promedio de los puntos de un color
Point avg( ArrayList l )
int posicionY = 0;
if (l.size() == 0)
return new Point( 0, 0 );
int x = 0;
int y = 0;
boolean cont = true;
for( Iterator i = l.iterator(); i.hasNext(); )
Point p = (Point)i.next();
x += p.x;
y += p.y;
if (cont)
posicionY = p.y;
cont = false;
if (( posicionY – y / l.size())< 20)
return new Point( x / l.size(), y / l.size() + 50);
else
return new Point( x / l.size(), y / l.size());
//
– La adaptación que se realizó permite trabajar con OpenCV y maniobrar la paleta en la dirección deseada, logrando construir un juego de pingpong usando realidad aumentada.
– El último día laborable de la semana se logra probar el juego con los niños de CUARTO GRADO y luego con los del SEGUNDO grado, siendo los resultados satisfactorios.
La cuarta semana también tiene frutos considerables:
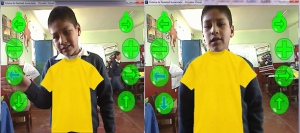
– Durante la Cuarta semana se desarrolla un probador de ropa virtual, la idea se basa en varios video presentados en YouTube que permiten el cambio de ropa; este tipo de videos son los más promocionados en la publicidad de la realidad aumentada luego de los videos que muestra marcadores con videos o imágenes.
– Dentro de la propuesta inicial se tenía el objetivo de mejorar las habilidades kinestésicas y tomando la idea nos pareció que se podría construir un sistema similar para mejorar la coordinación de los niños. La idea no era muy difícil de realizar ya que se tenía la experiencia de detección de movimiento.
– Las primeras muestras del sistema se probaron el lunes en un ambiente poco controlado con los niños del CUARTO GRADO y se mostró algunas falencias respecto a la graduación del movimiento y la cantidad de luz del aula.
– Estas falencias se subsanaron y se logró probar nuevamente el sistema con los niños del CUARTO GRADO quiénes mejoraron su uso y estaban listos para demostrarlo el día miércoles a los niños del SEGUNDO GRADO y apoyar su uso con ellos. La jornada fue nuevamente satisfactoria.
– La expresión artística, se logra desarrollar con el trabajo de pintura en el lienzo. Surge la la idea de poder desarrollar también un piano virtual que sería una adaptación del probador virtual pero en vez de mover o cambiar la ropa se debe tocar una nota musical.
– Lo más complicado de la propuesta es detectar las notas musicales y sus respectivos acordes. Para el día viernes ya se tenía la primera propuesta probable que dejó muy grata impresión en los niños quienes demostraron la factibilidad de la propuesta.
En esta semana se completa el desarrollo de una aplicación en forma de juego que permite el reconocimiento de formas, color y tamaño. El que es utilizado en clase con los niños quienes logran formar series en base al tamaño, color y forma de los objetos usando la realidad aumentada.
Durante la primera semana de Junio 2011
Durante todo el proceso registramos las incidencias y esta semana trabajamos en la sistematización de la propuesta, subir los videos del trabajo a youtube.com, terminar la memoria descriptiva y levantar el software necesario para que prueben nuestra solución desarrollada; también nos avocamos a terminar otras propuestas que teníamos pendientes, pero con tanto ajetreo nos olvidamos de grabar las pruebas sobre el sistema de pintura virtual que anda un poco mejor. Solo queda cruzar los dedos y esperar que el tiempo que nos reste el lunes poder grabar el funcionamiento de este dentro del trabajo con los niños y enlazarlo al blog.
Termino el registro del diario agradeciendo la oportunidad de participar en este concurso y un reconocimiento a mis alumnos del cuarto grado quienes me apoyaron en sus horas de recreo y las de sobre tiempo para poder enseñar a los más pequeños el uso de cada uno de los subsistemas y lograr los objetivos propuestos.
Huaraz, junio, del 2011
Juan Cadillo