Son muchas las ocasiones en que me preguntan en como utilizar la realidad aumentada con los niños, yo les cuento mi experiencia sobre el lenguaje de programación processing, las librerias de opencv, lo que se tiene que programar, las dificultades en el reconocimiento de formas con la visión artificial y toda la actividad pedagógica que la guía…. La actividad pedagógica me la entienden pero lo primero es una gran nube que nubla el horizonte. Por ello me propongo ilustrar algunas aplicaciones gratuitas para usar la realidad Aumentada.
Lo primera que veremos es Buildar, esta aplicación es gratuita en su primera versión a la vez que muy sencilla de instalar y usar. El requisito necesario es tener instalada una cámara web. Veamos los pasos a seguir:
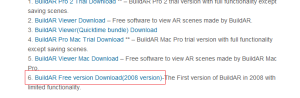
1. Descargar la aplicación de http://www.buildar.co.nz/download-manager/
2. En la página de descarga seleccionar la opción 6 BuildAR Free version Download(2008 version)-The First version of BuildAR in 2008 with limited functionality.
3. Llenar la ficha que solicita datos antes de darte el enlace de desarga. Es una formalidad que se debe llenar por cortesía.
4. Descarga la aplicación darle click y autorizar la instalación.
5. Ir a Inicio, desplegar y buscar el enlace a Buildar.
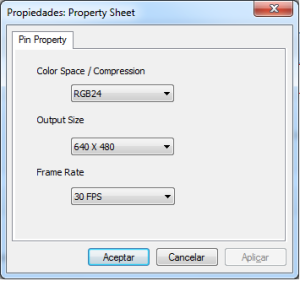
6. Nos aparecerá una ventana de configuración de propiedades que son muy dependientes del tipo de cámara web que poseemos. Ejemplo:
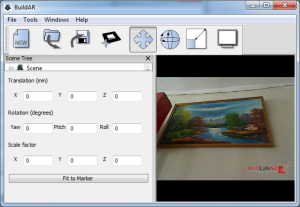
7. Les aparecerá la ventana de inicio, similar a esta:
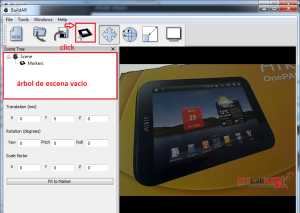
8. Hacemos click en New para crear una nueva aplicación o documento de Realidad Aumentada.
9. Tendremos el árbol de escena vacio. Y hacemos click en el icono del marcador para incertar un marcador y su patt correspondiente. El patt es un archivo que contiene las características del marcador y permite al programa seguir un marcador específico, buildar nos ofrece dos marcadores por defecto hiro y kanji con los que podemos iniciarnos.
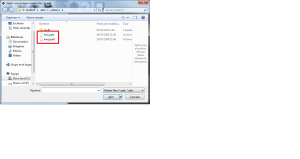
10. Seleccionamos el patrón. Y nos sale una pantalla especificando las características, las dejamos tal cual.
11. Para seguir con el siguiente paso debemos tener impreso el marcador, sino no podremos manipular el objeto en 3D:
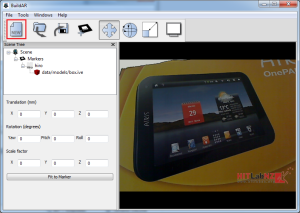
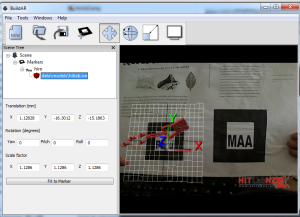
12. En la árbol de escena se presenta el marcador con un archivo por defecto asociado que es box.ive, la extensión ive esta asociado con archivos de OpenSceneGraph, Builderar nos ofrece 2 archivos de muestra.
13. Cuando le presentamos a la cámara el marcador, Buildar sobrepone sobre éste la imagen de un cubo en 3D.
14. Si deseamos cambiar a otra imagen demos dar doble click sobre el rama del árbol de escena: data/modelo/box.ive o el archivo que este en esta rama.
15. Seleccionamos otro archivo con extensión ive, también podemos usar archivos con extensión obj que los podemos crear con blender o googlegoogle sketchup (lo más fácil) u otro archivo de diseño en 3D.
Les dejo un video que he preparado donde se ilustran algunas otras características de Buildar, espero sus comentarios:
Juan Cadillo















Muy interesante, pero me gustaria saber dónde puedo conseguir el marcador impreso?
Gracias por tus comentarios, espero que sirva de ayuda.
Están dentro de la carpeta del programa:
C:\Program Files\BuildAR\data\patterns
Y muchas gracias Juan por esta ilustración de BuilAR!!
Fátima
Gracias por tu colaboración, efectivamente en C:\Program Files\BuildAR\data\patterns tenemos dos archivos en pdf que se pueden imprimir.
Espero pueda ser útil.
Saludos
Juan
Pingback: QR codes | Pearltrees
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar « juandon. Innovación y conocimiento
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Las TICs y la Educación 2.0 | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar « Lic. Agustín Maurin
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | El rincón de mferna | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Realidad aumentada en Educación | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Maestr@s y redes de aprendizaje | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada.- « Mauriciome…
Pingback: Feria | Pearltrees
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Aprendizaje Invisible | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Notas sobre Realidad aumentada | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | ICT hints and tips for the Argentinian EFL classroom | Scoop.it
Muy interesante Juan Raúl. Gracias por compartir tu experiencia!!!!
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | RA-Educación | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | entorns1x1 | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Educación, Tic y más | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Escuela y Web 2.0. | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | #REDXXI | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | ProfeTIC | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Lengua, Literatura y TIC | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | Redes Sociales_aal66 | Scoop.it
muchas gracias aprendi mas de este tuto que el que subieron ustedes a youtube que no explica bien y nada muchas gracis me sirvio de mucho
oye tu sabes donde se pueden descargar archivos .ive para ver otras figuras 3d
como puedo pasar esto para visualizarse en la web por htm, mil gracias por tu aporte
Estimado Ricardo:
Existe un propuesta gratuita para html que se deriva a aruco que es proyecto que usa opencv para detectar marcadores; esta libreria se denomina js-aruco y por lo que he revisado es una propuesta excelente para poder trabajar con nuestra cámara web sin tanta complicación:


Estos son los enlaces:
http://iplimage.com/blog/aruco-javascript-version/
http://code.google.com/p/js-aruco/
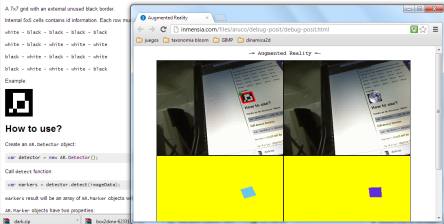
Aquí una pequeña captura que hice con la cámara web que uso:
Versión pequeña de la captura.
Pingback: Tutorial de aplicacion de la realidad aumentada – Uso de Buildar | flavioperezlana@gmail.com | Scoop.it
Pingback: Tutorial de aplicacion de la realidad aumentada - Uso de Buildar | RA-Educación | Scoop.it
una pregunta al finalizar mi proyecto como lo coloco en web para que pueda ser visto ?gracias
Estimado Armando:
BuildAr es una aplicación Desktop, si deseas probar algo en la web puedes usar bakia: http://www.bakia.co/RA/modelados/bin-release/
Gracias por la información, tengo una pregunta , una vez que esta listo el archivo generado por BuildAR , cómo se pasa a app o para que se lea en Android ?
El caso es que BUilAR es una aplicación local, por lo tanto funciona localmente, y puede ser compartido siempre y cuando se comparte en un servidor que permita alojamiento de archivos. No funciona con Android, por lo que puedes usar como alternativa http://layar.com/
Gracias por la respuesta,.. creo que con flash cs5 se puede hacer AR para dispositivos móviles, no estoy seguro , recién voy a buscar el programa ya que tengo el cs3 que ya viene con aplicaciones similares,… he visto otros programas anteriores pero creo creo que hoy por hoy CS5 es lo mejor para desarrollar aplicaciones de AR para dispositivos móviles.. que opina? gracias nuevamente
Al inicio de mis primeras experiencias trabaje ActionScript con Flex SDK porque no tenía una licencia para Adobe CS, y librerías adaptadas de Artoolkit para detectar marcadores. En realidad es algo sencillo de implementar, pero luego me dí cuenta de las oportunidades que podían ofrecer marcos de trabajo para visión artificial como OpenCV algo que no esta implementado para CS, por lo que ya no investigue mucho en este sentido.
He usado processing, C++ y finalmente C#. Al hacer esto perdí la posibilidad de trabajar de manera directa en la Web pero gane la posibilidad de implementar aplicaciones que posibilitarán usar creativamente este marcos en la Desktop. En el futuro mucho de opencv se esta llevando a javascript por ende a HTML5, donde se podrá recuperar el flujo de la cámara sin importar el navegador que se use porque básicamente ese es el problema, capturar el flujo de video.
En el caso de los móviles existe javaopencv que se integra a Android, quizá puedas orientarte por ese sentido.
xk razon no puedo cambiar de imagen si no solo puedo utilizar los que trae por defecto como el cubo y el otro pero si puedo cambiar de marcador
me podria decir por que y como hacerlo
Pingback: Tutorial de aplicacion de la realidad aumentada...
Me parece demasiado básico. Existe otro como el Aumentaty Author que es algo más avanzado en el sentido que vienen más cantidad de marcas y soporta más tipos de archivos a la hora de importar modelos.
Felicidades por su Trabajo